Is It Better To Keep All Services In One Page Or One Page Per Service?
When the desire to be trendy overpowers the demand to fulfill user goals, your design is in serious trouble.
Let'southward dissect unmarried folio vs. multi-folio web UI pattern and so y'all can make the all-time design decision.
Web design trends like unmarried page sites are non a bad thing. The tendency is fueled by a very justified quest for simplicity and speed. Elementary one-page sites are too great for responsive design, serving all devices as. Of course, sometimes a site absolutely needs more than pages: for case, fast food sites like Chipotle includes many pages for quick menu browsing.

Photo credit: Chipotle
Adding extraneous materials or ignoring necessary content is an easy pigsty to fall into, especially with all the stakeholder feedback flying around.
So is information technology harder to design a compelling UI and UX for single-page sites, or more complex sites? Both – or neither?
A Few Quick Considerations
Large websites are certainly challenging due to the complexities of multiple sections, submenus and ever-changing content. Of class, single-folio sites can be simply as difficult since you must boil down all the content of a larger site without confusing the user.

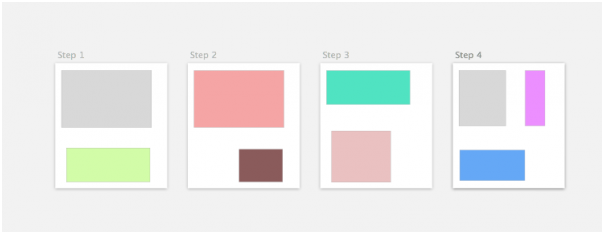
Photo credit: x All-time Practices for SketchApp
When designing the user experience, consider these basic requirements that apply to any website:
- How much are you offering to users? (information, production(s), and/or entertainment)
- What are the well-nigh important elements in the bureaucracy of the site?
- How are y'all going to make this as like shooting fish in a barrel every bit possible on the user?
- How are you going to make this enjoyable/informative for the user?
Single-Page Websites
Unmarried-page sites help keep the user in one, comfortable web infinite.
Equally with any website, if all of the content fits on one folio, and so why add more than? Sometimes even the minimal amount of content needs to be spread amidst several pages. A great UX and UI designer will know the right size for a website. Hither's the pros and cons y'all volition find with single-page websites.
Advantages
The firsthand benefits of a unmarried-page website is the content is presented in simple, like shooting fish in a barrel and workable mode for the user.
Single page sites immerse the user in a simple linear experience. There'south a clear beginning, middle, and end. In fact, the scrolling nature of single-page sites makes them well suited for mobile users who are accustomed to the gesture.

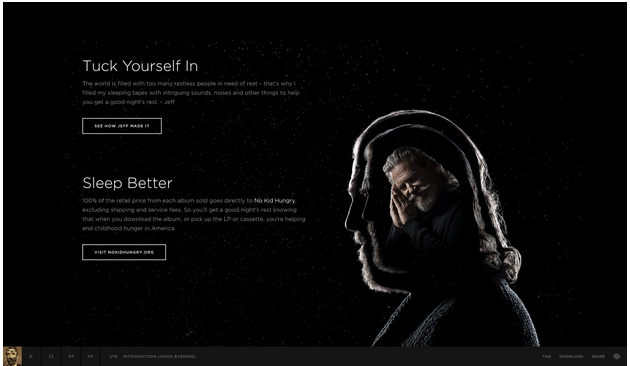
Photo credit: Sleeping Tapes from Squarespace
Some experts argue that single folio websites even accept college conversion rates as compared to larger, multi-page websites. 37signals did a report of single-page conversions and constitute that a single long landing page leads to 37.5 percentage more than signups, compared to a multiple page version.
One-folio navigation, of form, is more straightforward than a larger site for sites which serve a unmarried purpose. That purpose might exist selling i product or offer one service, for instance. If your goal is to tell a story, then unmarried-folio sites are likewise a natural selection for visual narratives.

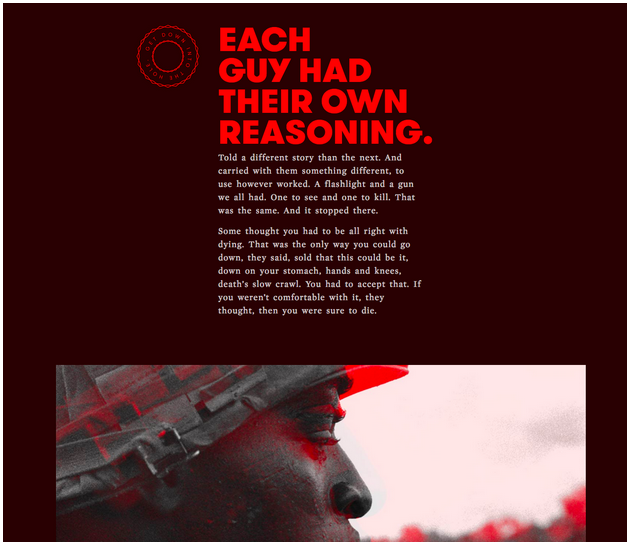
Photograph credit: Frames Collection
The do good of a single-page website is simple – scrolling is easier and more than continuous than clicking endless links. If a user begins to whorl, and so you lot may notice them more likely to keep scrolling than to stop and click a link.
Disadvantages
The biggest danger is falling into the trap of stuffing "10 pounds of stuff into a 5 pound handbag." Unmarried page websites just can't hold life, the universe and everything. As described in the free east-book Web UI All-time Practices, they require conscientious visual hierarchy and plenty of subject.
As your categories of content increases (e.g. blogs, news, services, products), the more a unmarried folio site becomes less feasible. From a more technical standpoint, unmarried-page sites are likewise less search optimized than multi-page sites. With tons of content and images on ane page, they tin besides load slower.

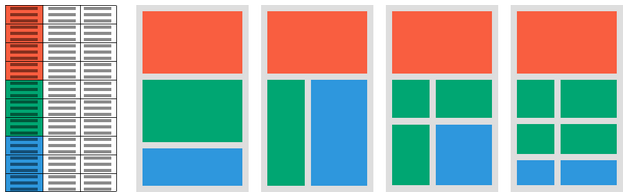
Photograph credit: UXPin
Search engine algorithms, of course, seek relevancy – they match queries with content. While a unmarried folio site may meliorate relevancy for your primary keywords, it's more than likely it will dilute relevancy for sub-topics and terms that might rank better, or at all, on their own pages.
Defining content sections and using anchor links is the suggested method for increasing single-folio SEO. Using H1 tags is as well highly advised. As an H1 signals that what follows is distinct and split from the rest of the folio, it's a good way assure SEO of a single-page site. (Apply simply i h2 per department of your single-page site).
Multiple-Folio Websites
A multiple-page website is usually owned past a large visitor with a broad range of products or services. Their user base is probably quite diverse too.
Fundamental points about these websites are:
- They are extremely large considering they need to be.
- Due to the amount of content, they are many levels deep with intricate UI.
- Many times they are made up of many micro-websites and subsections to break upwards data and content equally well as serve multiple entry points.
- They provide amend control over SEO with multiple pages and irresolute content.
Advantages
Multi-page sites makes a lot of sense for users who need traditional navigation to get around. They piece of work very well for giving users a visual map of where to go.
For instance, for e-commerce sites, users don't want to spend a page learning about your company'south story or staff. They want to find the right product, pay you lot, and move on with their lives. In that case, a nested navigation leading to different pages tin be quite effective.
Multi-page sites also give y'all a better chance to rank for different keywords, since y'all can optimize for i keyword per folio.

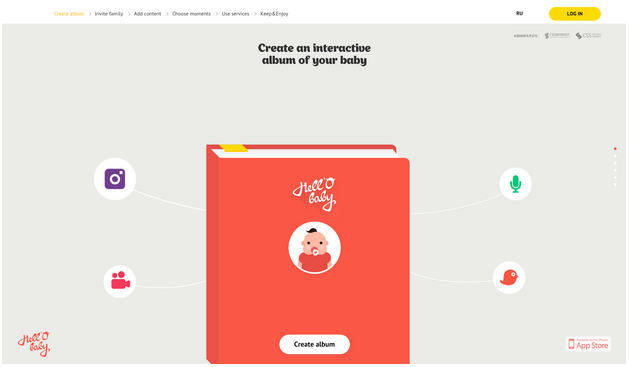
Photograph credit: Hell'o Baby
In fact, the hybrid single-page site (similar Hell'o Babe above) emerged to requite designers the all-time of both worlds. The single-page structure optimizes conversions. On the other hand, the meridian navigation gives users more command than a pure scrolling experience. And as designer Cameron Chapman suggests, you can fifty-fifty use modals and AJAX techniques to back up multiple pages of content.
Disadvantages
The deeper the website goes, the more a traditional navigation will struggle.

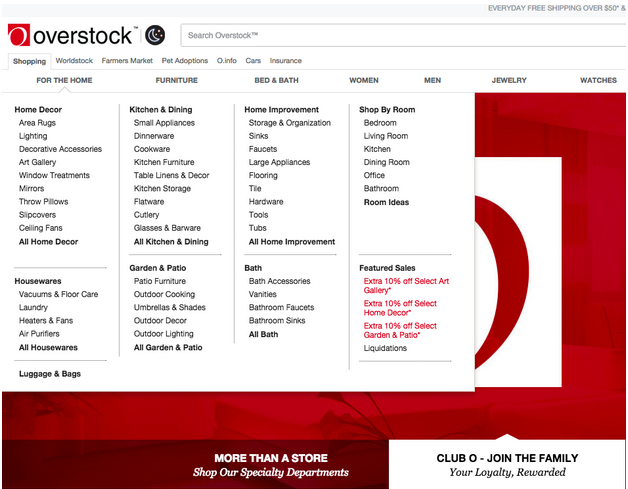
Photo credit: Overstock
Some people believe that navigation can comfortably arrange the first three levels but beyond that, expect i of two possible outcomes:
- Either the navigation has to aggrandize, somewhen taking up more screen real estate
- Higher pages in the information architecture will no longer appear in the navigation. In the latter case, if the user is deep within the website, they volition lose the context of where they are because they are not seeing where the current page fits in the website's construction.
As the site expands, we need to consider the experiences produced by all the different entry points.
If there are multiple-entry points for the website, the user must be able to easily navigate back to the dwelling page or other pages of interest.
Final Thoughts & Advice
To sum it all upward:
- Accept a content-commencement approach. Figure out what content users intendance about, then blueprint your interface accordingly. Include merely as many pages as you demand to.
- Make sure your site is appropriate for a pure unmarried-page feel. If yous can simply barely fit everything into a single folio, consider the hybrid site instead. If yous know you demand multiple categories, use a multi-page site.
- Don't lose sight of SEO. Search engines optimization can be built upwardly with single-page website. Adding fresh content is just one way to increase SEO.
- Users don't always read. This is why infographics and videos are part of the new user experience. Quick scanning for UI is a necessity for any sized site.
- Go on it simple. A consistent design is actually simpler for users because it re-uses components, page-to-folio. The behaviors, colors, and aesthetic will ease the navigation anxiety users will experience.
- Clarity is of import. Although people volition more willingly ringlet then click layers of links, kickoff sight of the homepage will behave a big impression for user experience and the quick determination if the UI is worth the effort.
To larn more about the art and scientific discipline backside good UI decisions, bank check out the costless e-book Web UI Pattern for the Human Eye. 30+ visual case studies are included from some of today'due south hottest companies similar Intercom, Medium, Facebook, and Twitter.
Is It Better To Keep All Services In One Page Or One Page Per Service?,
Source: https://www.uxpin.com/studio/blog/single-page-vs-multi-page-ui-design-pros-cons/
Posted by: matthewsmande1942.blogspot.com


0 Response to "Is It Better To Keep All Services In One Page Or One Page Per Service?"
Post a Comment